Was ist der Google Tag Manager?
Der Google Tag Manager (GTM) ist ein Tool, mit dem Tracking-Codes auf einer Internetseite eingebunden werden.
Es ist eigentlich kein Problem einen Tracking-Code, z.B. für Google Analytics, in seine Internetseite einzubinden. Verwendest du dafür jedoch den Google Tag Manager, kannst du über den GTM schnell Ergänzungen hinzufügen oder weitere Tracking-Codes konfigurieren. Der GTM stellt auf deiner Internetseite eine Art Container auf, in den du dann alle Tags, z.B. Java-Snippets, wie der Facebook Pixel oder Google Ads, reinstellen kannst. Du hast also alle Code-Schnipsel an einem Ort und somit behältst du immer den Überblick.
Die wichtigsten Vorteile des GTM im Überblick:
- Änderungen am Tracking-Code sind schnell möglich, ohne dass man in die Code-Struktur der Internetseite eingreifen muss.
- Ohne Programmierkenntnisse können sie zum Beispiel Zielvorhaben (z.B. ich möchte wissen, wie viele Besucher auf meiner Internetseite auf einen bestimmten Button klicken oder ein Dokument herunterladen) über den GTM einrichten.
- Sie wollen weitere Tracking-Codes, z.B für Werbe- oder Affiliate-Netzwerke einrichten.
- „Structured Data“ können eingebunden werden.
Ich schätze den Google Tag Manager vor allem deswegen, weil ich ohne ein zusätzliches Plugin, die zahlreichen Möglichkeiten von Google Analytics eben ohne Programmierkenntnisse nutzen kann. Nicht erst seit der Datenschutz-Grundverordnung schützt die rechtlich korrekte Einbindung von Google Analytics vor Abmahnungen. So ist die Anonymisierung der IP-Adressen oder die Einrichtung des Opt-Out-Verfahren über den Google Tag Manager in wenigen Schritten möglich. Zuerst zeige ich aber in diesem Artikel, wie du den GTM in jeder WordPress-Seite einbinden kannst.
Was ist ein Tracking-Code?
Wenn man zum Beispiel über Google-Analytics die Besucher seiner Internetseite zählen will, muss man einen Tracking-Code, das ist in der Regel ein paar Zeilen Code in JavaScript, in seine Internetseite einbinden.
Google Tag Manager in WordPress einrichten
Übersicht:
- WordPress vorbereiten
- Google Tag Manger Konto einrichten
- GTM Code in WordPress einfügen
- Zusammenfassung
1. WordPress vorbereiten
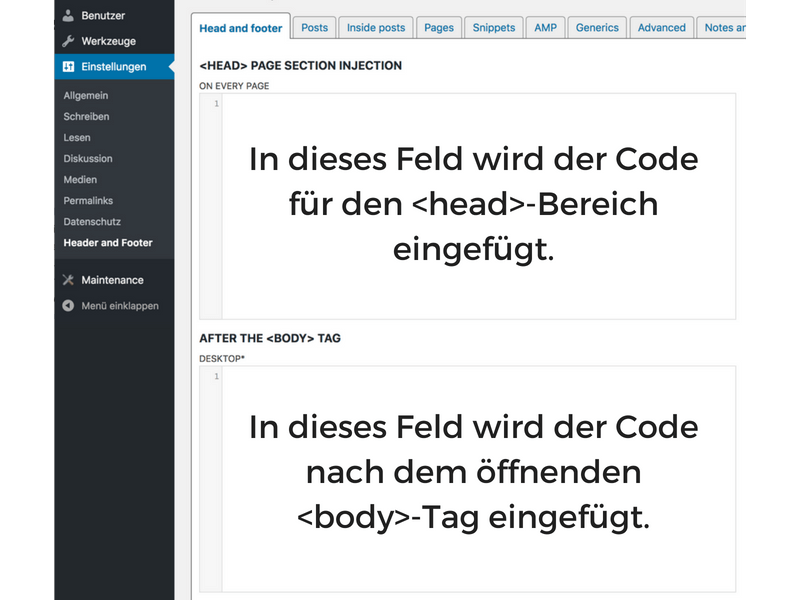
Damit man den Tracking Code des GTM in seine WordPress-Internetseite einbinden kann, muss man in seinem Theme die Möglichkeit haben Scripte, bzw. Code-Snippets in den Head-Bereich und in den Body-Bereich zu integrieren (siehe Erläuterung). Vor allem kostenpflichtige Themes bieten oft diese Möglichkeit an, meist fehlt aber die Möglichkeit direkt nach dem öffnenden Body-Tag ein Snippet einzubinden. Aufgrund der vielen Varianten bitte ich bei jedem Theme diese Möglichkeit zu überprüfen. Wenn die Möglichkeit Snippets in den Head- und in den Body-Bereich direkt über die Theme-Optionen fehlt nutze ich das „Head, Footer and Post Injections“-Plugin.
Jede Internetseite ist in der Regel in zwei Bereiche aufgeteilt.
- Head
- Body
Im Head-Bereich steht zum Beispiel der Titel einer Internetseite, die Metadaten, d.h. Informationen zur Internetseite, die in der Regel nicht für den Besucher sichtbar sind oder auch die Links von denen zum Beispiel das Design, die style.css Datei, geladen wird.
Im Body-Bereiche steht der anzuzeigende Inhalte. Wenn sie zum Beispiel im Chrome-Browser die rechte Maustaste klicken und auf „Seitenquelltext anzeigen“ klicken, können sie sehen, dass jede Seite diese Bereiche aufweist. Der Head-Bereich beginnt immer mit dem sogenannten <head> Tag und endet mit </head>. Der Body-Bereiche beginnt immer mit dem Tag <body> und endet mit </body>.
2. Google Tag Manager Konto einrichten
Damit man ein Google Tag Manager Konto einrichten kann muss man zuvor ein Google Konto einrichten. Ob man das möchte ist in Zeiten von Datenschutz, Facebook und Fake-News auch eine ethische Frage. Ich persönlich habe mich entschlossen diese Möglichkeiten von Google zu nutzen. Mit einem Google-Konto hat man unzählige Möglichkeiten über eine Nutzeroberfläche. Man kann einen YouTube-Kanal einrichten, Google Docs nutzen, Google-Drive Dateien speichern, mit Google Fotos seine Bilder auf dem Handy synchronisieren und und und, und eben auch ein Google Tag Manager Konto einrichten. Da die ethische und datenschutzrechtliche Diskussion diesen Beitrag sprengen würde verweise ich an dieser Stelle auf das Buch von den wohl bedeutendsten „Internet-Ethiker“ (siehe rechts oder auf dem Smartphone unten).
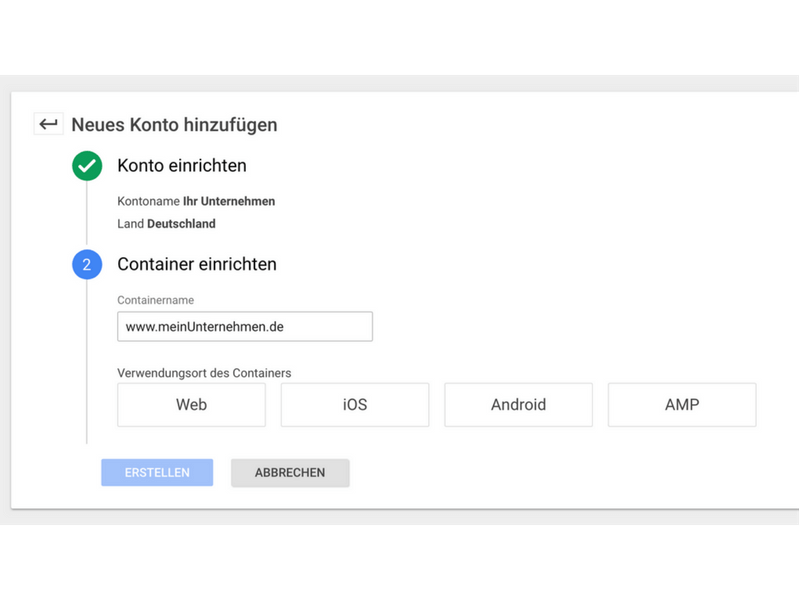
Wenn ihr Google-Konto eingerichtet ist, müssen sie im GTM innerhalb des Konto ein neues „“Konto erstellen“ und einen Container für ihre Webseite. Das ganze ist selbsterklärend, sie wählen ihren Namen, geben in „Container einrichten“ ihre Domain an und wählen die Kachel „Web“ und klicken auf erstellen.

Klicken Sie auf den unteren Button, um den Inhalt von ws-eu.amazon-adsystem.com zu laden.
*Das ist auch ein Affiliate Link, wenn sie nicht wollen, dass ein Cookie für 30 Tage auf Amazon gesetzt wird, so dass ich von ihrem Einkauf ein paar Prozente bekomme, dann bestellen sie das Buch am besten beim Verlag Hoffman und Campe direkt.
GTM Code in WordPress einbinden
Nachdem „Erstellen“ geklickt wird muss man „nur noch“ die Google Tag Manager Nutzungsbedingungen mit allen Linkverweisen durchlesen. Allerdings muss man über gute Englisch-Kenntnisse verfügen. Französisch, Spanisch Portugiesisch und Russisch ist auch möglich, warum nicht Deutsch? Ob Trump auch hier… Da wir in Europa sind noch kurz das Häckchen für die DGSVO gesetzt. Damit akzeptieren wird die Auftragsdatenverarbeitungsbedingungen von Google und sind auch nicht schlauer, als vorher, obwohl diese wiederum auf Deutsch beschrieben sind. Ohne 5.Semester Online Recht sind diese Texte sowieso nicht zu verstehen, also entweder fallen lassen oder wieder Tagebuch schreiben. Der GTM selbst sammelt allerdings keine Daten, mit Blick auf die DGSVO sind wir hier noch im grünen Bereich. Gut, wir stellen uns mal ganz naiv und akzeptieren alles.
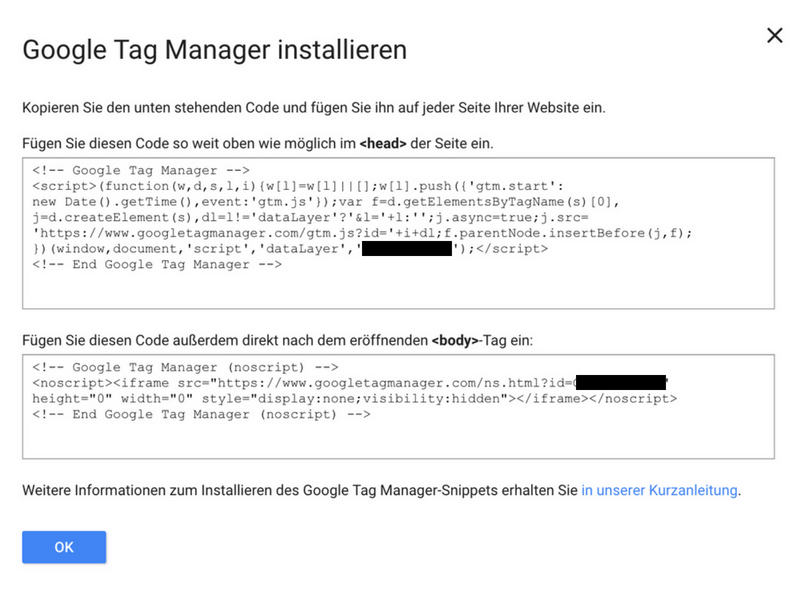
Nachdem wir nun alles akzeptiert haben erscheinen sofort unsere Code-Snippets, die wir nun nur noch an die oben beschrieben Stellen (Kapitel 1), in den Head- und Body-Bereich, einfügen. Das Snippet für den Body-Bereich ist notwendig, wenn ein Besucher JavaScript in seinem Browser deaktiviert hat.
3. Zusammenfassung
Wenn der Google Tag Manager einmal eingerichtet ist, steht einem die große Welt von Google Analytics und vieles mehr in vollem Umfang zur Verfügung, ohne dass wir jedesmal Programmierkenntnisse benötigen oder in dem Quellcode der Internetseite rumwurschteln müssen. Besonders, wenn man man mehrere Webseiten betreut hat man im GTM diese alle in Containerbereiche schön gegliedert und mit etwas Disziplin beim beschriften hat man hier stets den Überblick über alle seinen Funktionen.





 Mein Name ist Christian Kolb. Ich bin Krankenpfleger und Blogger und bald auch Online Marketing Manager. Mit meinem Blogservice biete ich professionelle Pflege und Hilfe bei der Erstellung ihrer Internetseite. Mehr Über mich auf meiner
Mein Name ist Christian Kolb. Ich bin Krankenpfleger und Blogger und bald auch Online Marketing Manager. Mit meinem Blogservice biete ich professionelle Pflege und Hilfe bei der Erstellung ihrer Internetseite. Mehr Über mich auf meiner